By default, Delivery Timer will output dynamically on your store. If you want to change the position of Delivery Timer on the page or you have a custom theme/Page builder and it isn’t showing, you will need to insert the code manually.
Shopify OS2.0 Themes
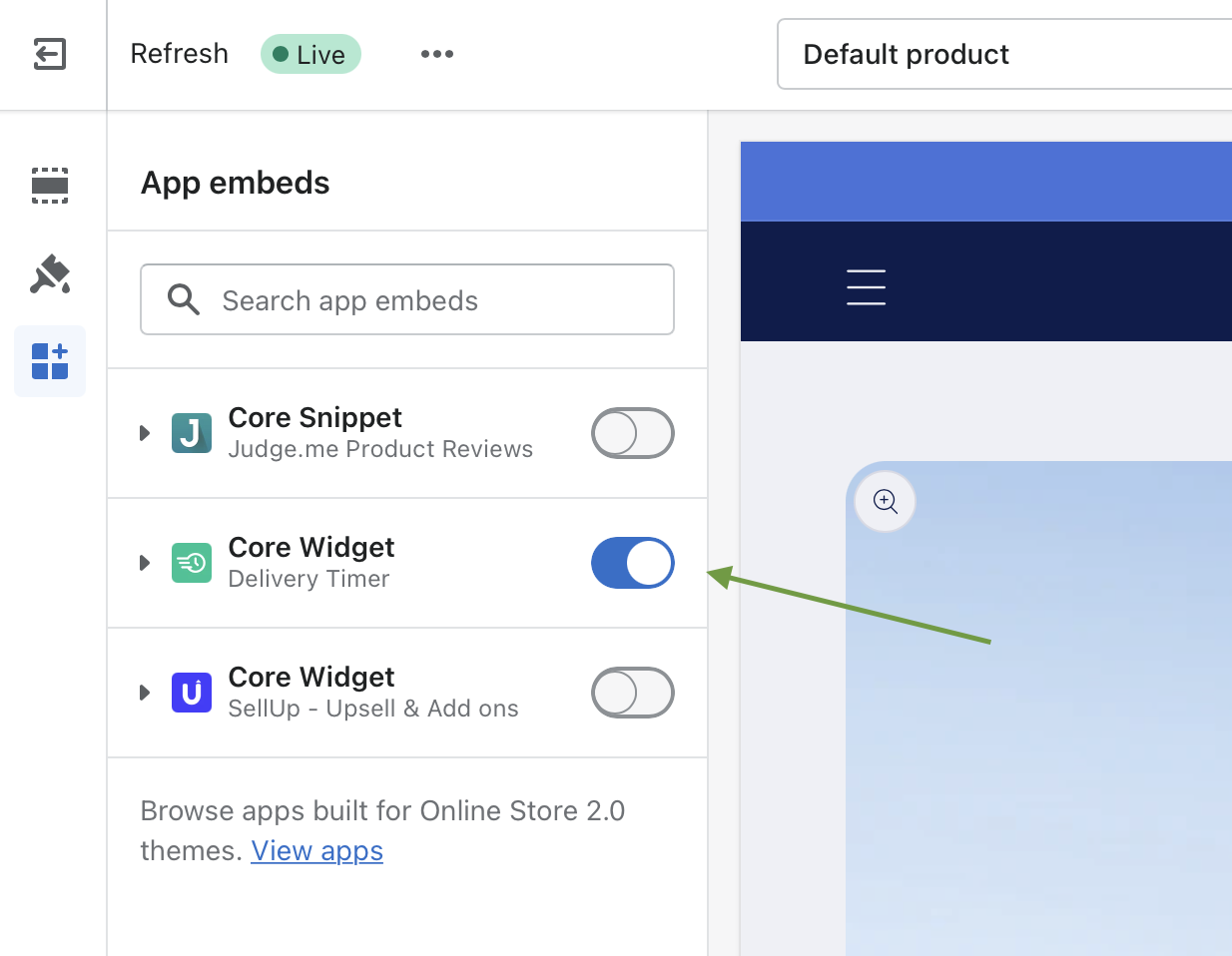
For Shopify stores using new OS2.0 Themes, we make use of the App Embed and App Extensions.
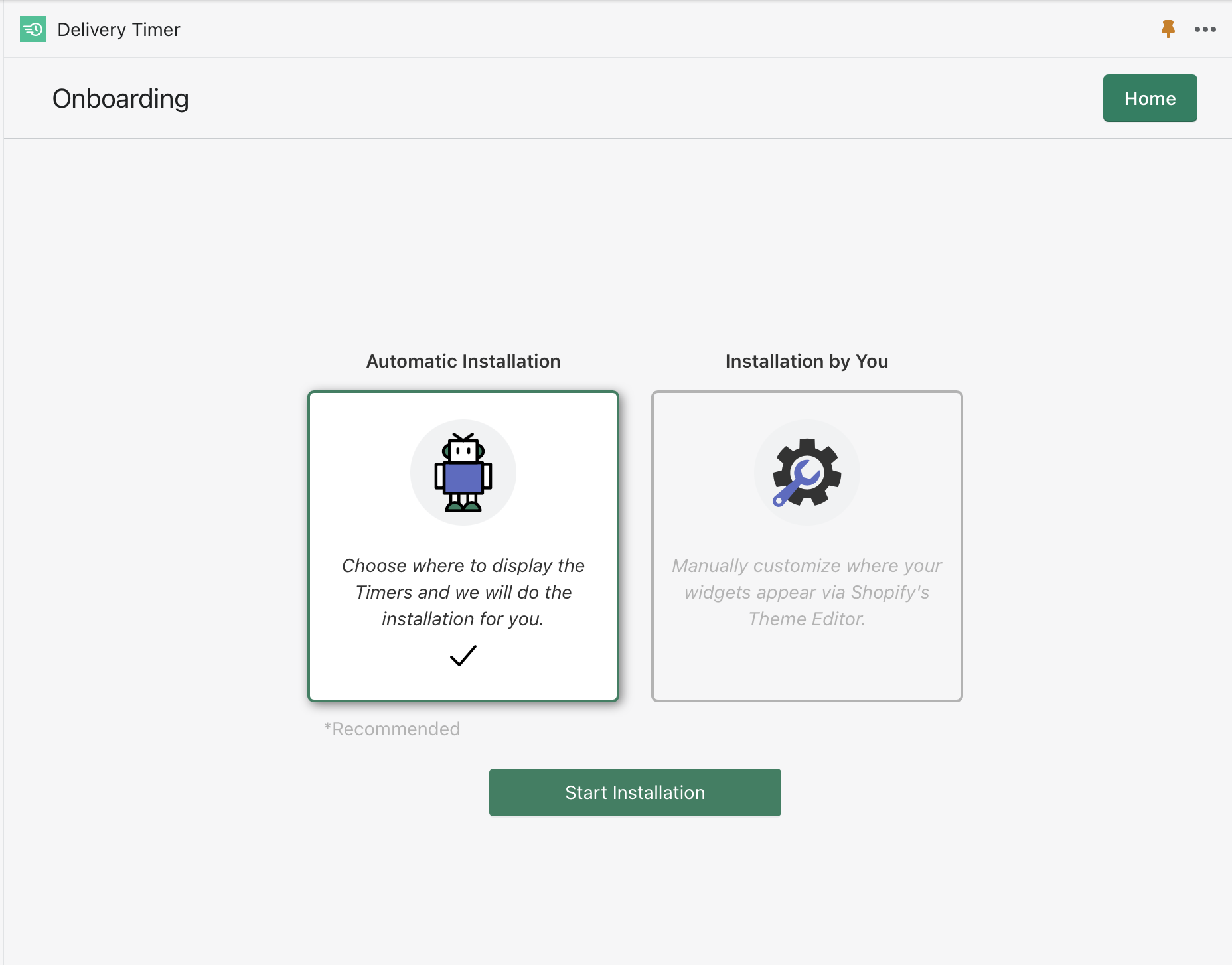
You can access automatic installation when installing the app for the first time or for existing merchants, go to Delivery Timer > Settings > Theme (configure).

Automatic Installation
This will enable the App Embed. Delivery Timer will then output the timers on your product page using automatic detection. This does not guarantee visibility or the desired location.

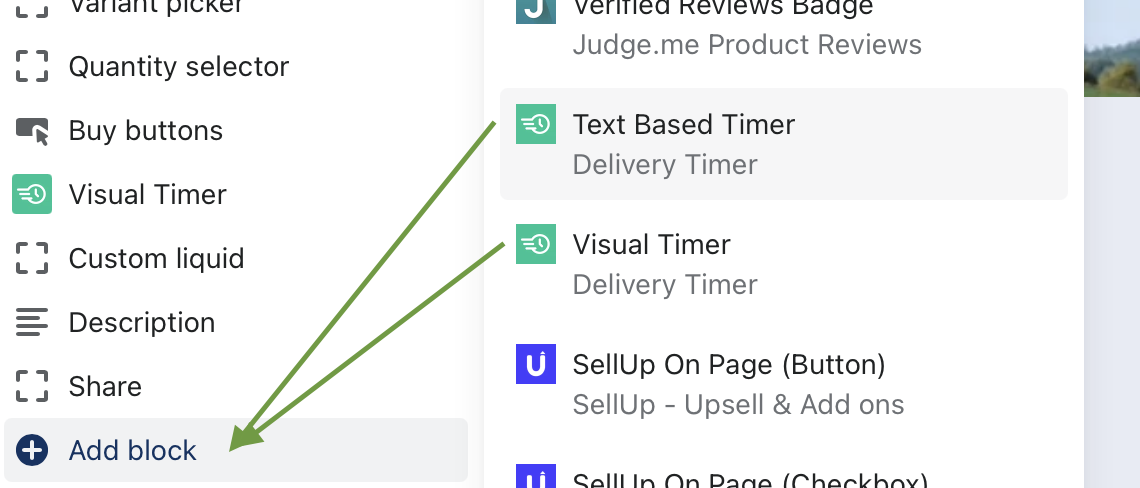
To get the timer to show in the specific location you should position the App Extensions on the product page. Select “Add Block” whilst on the product page customizer for your theme:

Once the block has been selected and added, you can position it on the product page.

Finally, make sure the timer is configured to show. The above is simply placing and positioning the timer in your store.
The settings for the timer visibility and other aspects are controlled with the Delivery Timer so head over to following if you need to setup the timer settings:
Shopify Admin > Delivery Timer > Manage Timer
To setup Delivery Timer with a basic setup you can tweak, check out this guide.
Non OS2.0 Themes
For non OS2.0 and themes, if you know how to edit theme files, you can edit your product.liquid or your themes product section to display Delivery Timer anywhere on the page by inserting the following code:
To position the visual based timer:
<div id="visual_timer_wrapper"></div>
To position the text based timer:
<div id="delivery_timer_wrapper"></div>
If you aren’t comfortable and would like assistance, simply send us a support request and we will help you.
Please note: If you are using a Page Builder, you will need to position the code on template using the HTML widget. For support, you will need to reach out to your Page Builder provider.