Positioning “On Page Upsells”
There is a setting in SellUp under “Settings” to set the default output. We have set the best setting as default for most stores but you can change the location setting to be above or below the add to cart box. The good news is you can position it more precisely on your product page as detailed below.
Shopify OS2.0 Themes
For Shopify stores using new OS2.0 Themes, you can simply place the SellUp On Page Block within your theme’s product page.
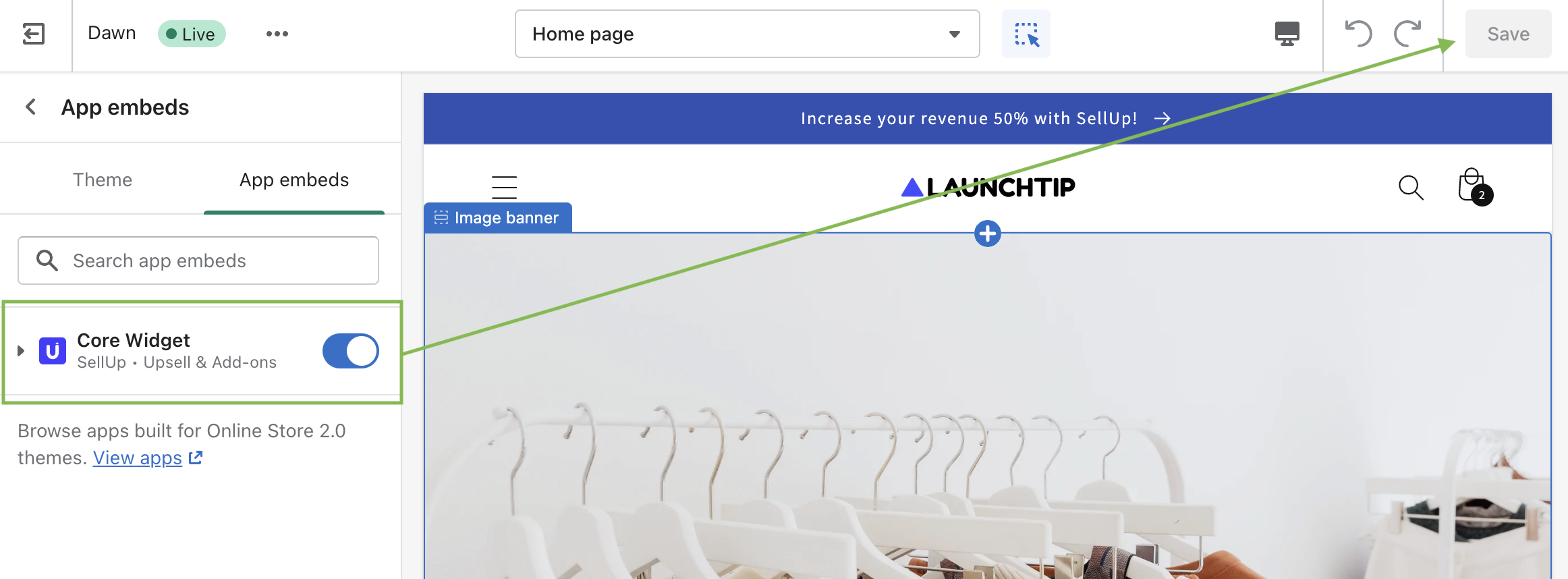
Step 1) Ensure the App Embed is enabled and save.

Step 2) Position the block in your theme and save

Non OS2.0 Themes
For non OS2.0 and themes, if you know how to edit theme files, you can edit your product.liquid or your themes product section to display SellUp’s On Page widget anywhere on the page.
App Embed enabled
If you have the App Embed enabled, the code is as follows:
<div id="launchtip_upsell_wrapper1"></div>
To position the On Page (Checkbox Style) widget:
<div id="launchtip_upsell_select_wrapper1"></div>
Non App Embed
If you have the App Embed disabled, the code is as follows:
To position the On Page (Button Style) widget:
<div id="launchtip_upsell_wrapper"></div>
To position the On Page (Checkbox Style) widget:
<div id="launchtip_upsell_select_wrapper"></div>
To identify if you have the App Embed enabled or disabled, check your theme Customizer > App Embeds. There is an example above in Shopify OS2.0 Themes under Step 1.
If you aren’t comfortable and would like assistance, simply send us a support request and we will help you.
Please note: If you are using a Page Builder, you will need to position the code on template using the HTML widget and it must be a product page. For support, you will need to reach out to your Page Builder provider.