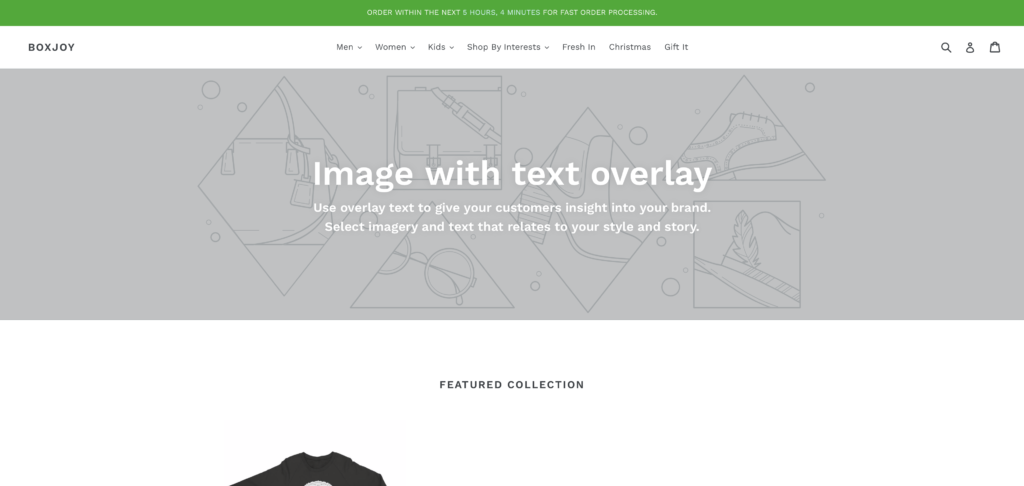
Showing the timer in the Top Bar
Please note: This is an unsupported feature. If you are unsure, please ask your in-house Developer or hire a 3rd Party developer to action this for you. If you carry this out yourself, please first backup your theme.
Requirement: Please contact us to request the Delivery Timer Script to be served site-wide on your store.
There are 3 fundamental parts to do this. The first is adding the simple snippet to your theme.liquid. The second is adding the CSS to your theme.scss.liquid. The 3rd is styling the widget so it works well with the top bar.
Step 1 – Add snippet to your theme.liquid
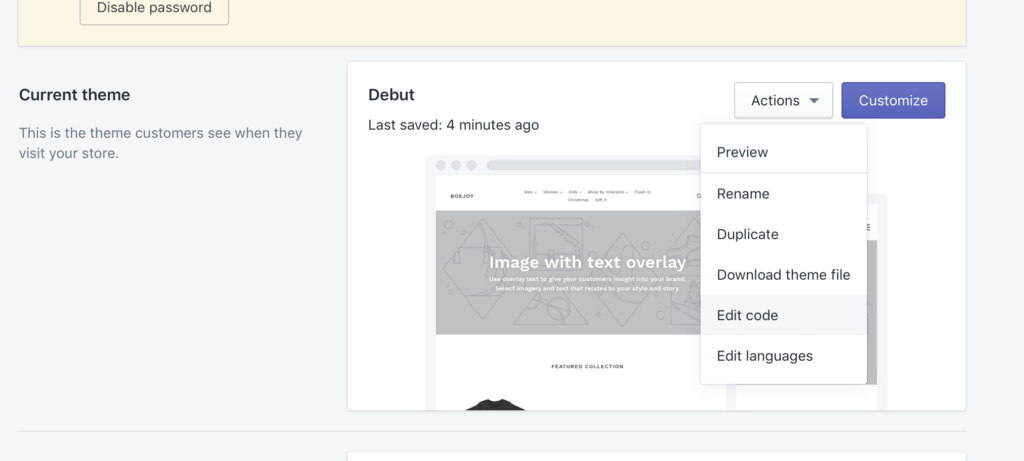
Under your Shopify Admin, navigate to Online Store > Themes > “Actions“ Edit Code
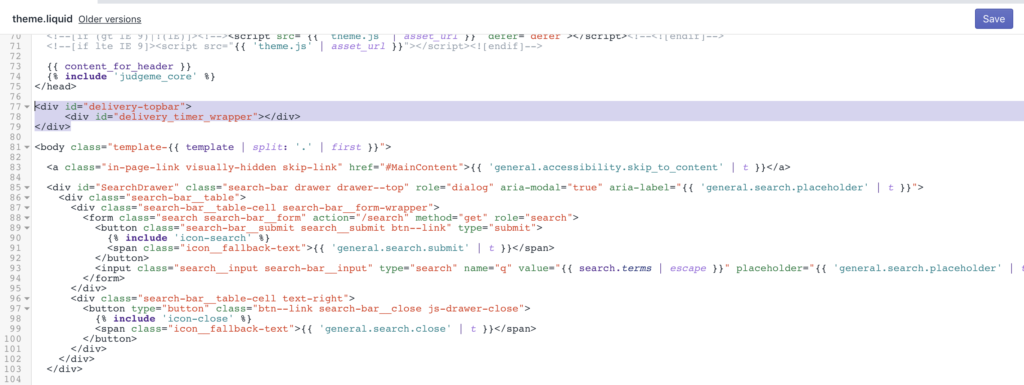
Next, you need to open your “theme.liquid” and insert the following code just above the body tag like pictured
<div id="delivery-topbar"> <div id="delivery_timer_wrapper"></div> </div>
Step 2 – Add CSS
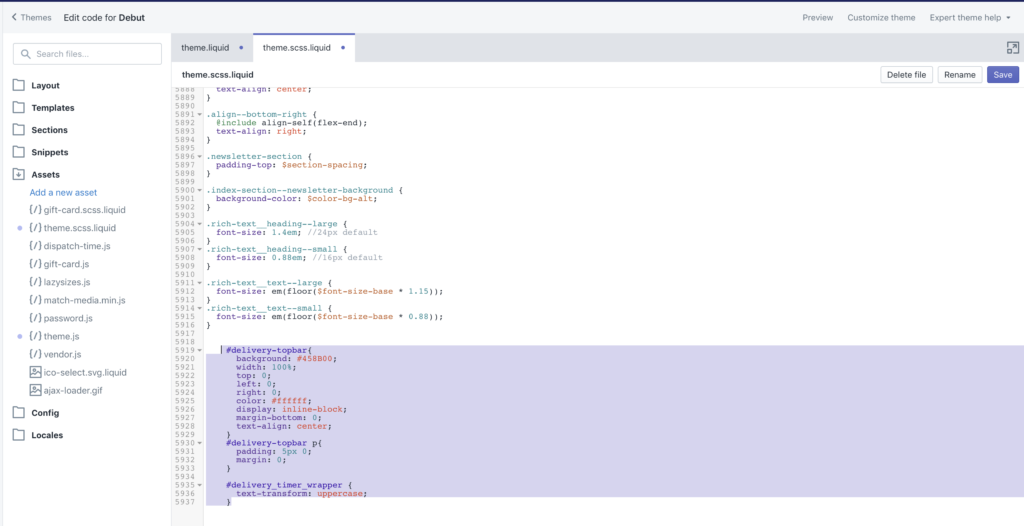
Next, you just need to add the below code to your “theme.scss.liquid” (Same as above but this lives under the “Assets” section). This will style the top bar we just created. We suggest scrolling all the way to the bottom and pasting it in there.
#delivery-topbar{
background: #458B00;
width: 100%;
top: 0;
left: 0;
right: 0;
color: #ffffff;
display: inline-block;
margin-bottom: 0;
text-align: center;
}
#delivery-topbar p{
padding: 5px 0;
margin: 0;
}
#delivery_timer_wrapper {
text-transform: uppercase;
}
Here is how that should look:
A couple of notes. If you look at the second line you pasted, you will see it says “background: #458B00”. The 458B00 is what is called a HEX code and this is a shade of green. If you want a different color bar, simply replace this code with the relevant HEX code. For example if we change it to “background: #000000”, the bar will be black. To find a HEX code for any color, use this tool.
Step 3 – Change Delivery Timer Styles
The default styling for Delivery Timer is for a white background and to be displayed on the product page. If you have implemented the above, the last part is simply to style the Timer so it will work well with top bar.
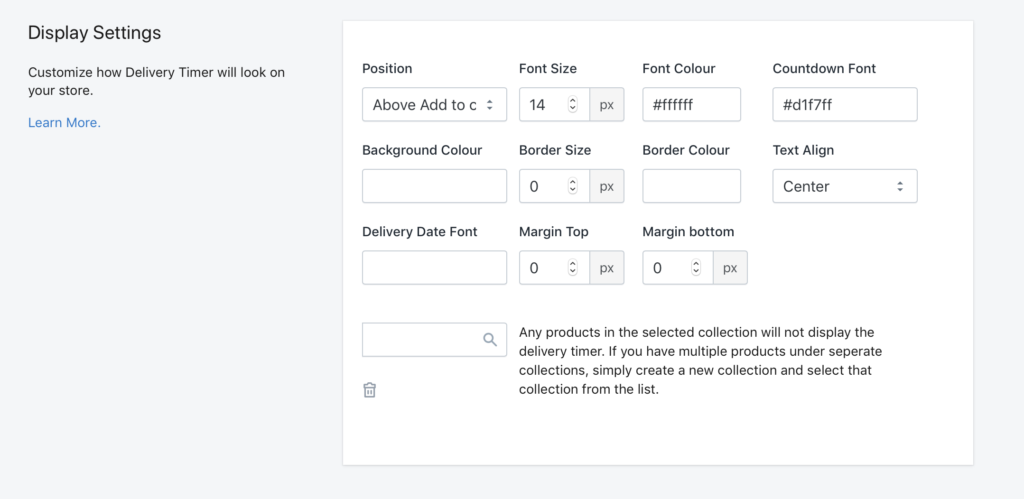
A screenshot below displays the optimal settings.
The font colour #ffffff is “white” meaning it will contract well against the background color we set in Step 2. The countdown font is #d1f7ff which is light blue/green, this again contrasts well but sets it apart from the rest of the white text. The Background colour needs to be empty here as we have declared it already in Step 2 above. We have 0 border with no colour and the text is aligned Center.
If all is well, it should look something like below: