When you first install Delivery Timer, it ships with clean basic style settings. Whilst these are great to get you up and running, you can usually style Delivery Timer to your theme. With just a few tweaks of the settings you can actually get quite creative and unique.
Below are some examples along with their settings. Feel free to use these, expand on them and tweak them to your liking.
Text Based Timer
Classic

Font Size: 14
Text Align: Center
Background:#f7f7f7
Countdown Color: #36691b
Border Size: 1
Border Color: #a8a8a8
Glass

Font Size: 14
Text Align: Center
Background:#f5fdff
Countdown Color: #184587
Border Size: 1
Border Color: #dce7f5
Paper

Font Size: 14
Text Align: Center
Background:#fcfcfc
Countdown Color: #999999
Border Size: (empty)
Border Color: (empty)
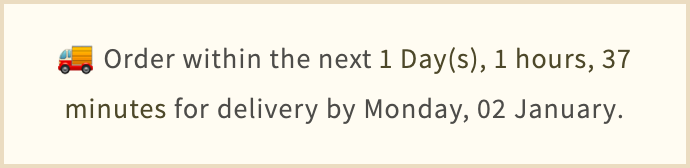
Sunshine

Font Size: 14
Text Align: Center
Background:#fffcf2
Countdown Color: #4d4829
Border Size: 2
Border Color: #ebdcc1
Visual Based Timer
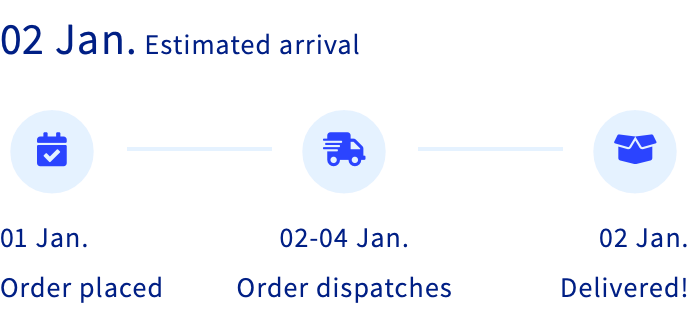
Sky

Icon Color: #2b44ff
Accent Color: #e5f2ff
Font Color: #001f85
Date Size: 22
Font Size: 14
Minimal

Icon Color: #000000
Accent Color: #ffffff (Should match your store background so it blends in)
Font Color: #757575
Hide Arrival: Checked
Date Size: (empty)
Font Size: 14
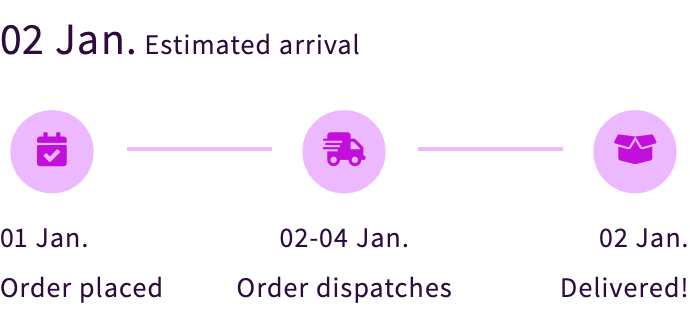
Disco

Icon Color: #c30fdb
Accent Color: #ecb8ff
Font Color: #2d0b3d
Date Size: 22
Font Size: 14