Why doesn’t the product show up in my themes side cart/mini cart?
When SellUp adds a product to the cart, it does just that. In fact that is the only job of SellUp; to add products to your customers cart so they buy more. The relaying of information and the responsibility of that all relies on your theme. If your theme developer included AJAX cart update and listens to changes in the carts (adding/editing/removing of products) then you are one of the lucky ones. If your theme isn’t relaying the correct information, then it’s time for some solutions.
First Step – Enable Page reload
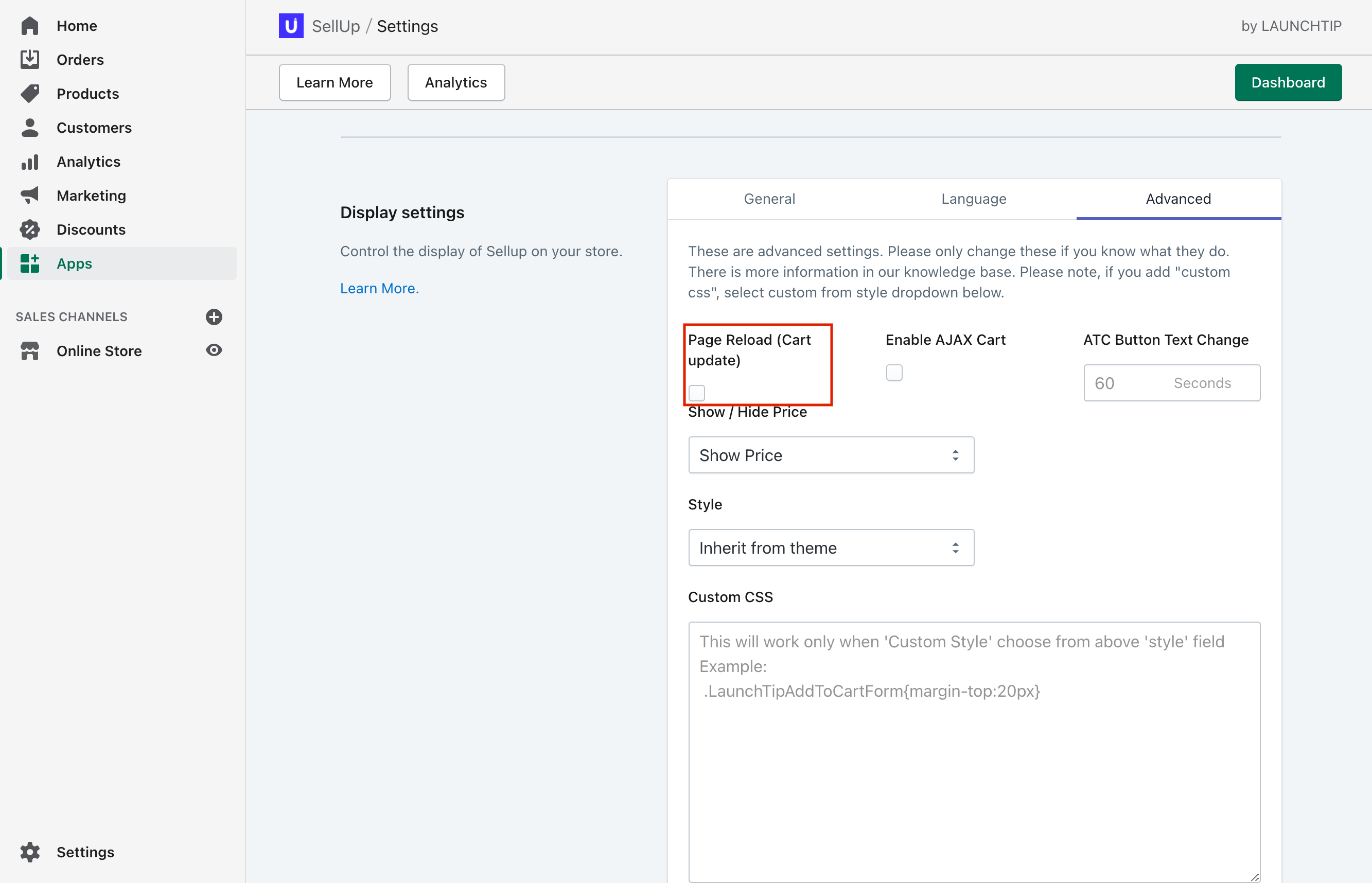
Provided your theme does not redirect to the cart after a product is added, you can enabled the “Enable Page Reload” checkbox.
This is found in the SellUp App under Settings > Display settings > Advanced
This will softly reload the page after an Upsell has been added on page or from an Action upsell.
As a result of the soft reload, your themes side cart/mini cart will now reflect the correct information.

I have checked the first step but my theme is not reloading
This is an issue found with some themes due to the libraries used.
We have built SellUp to Upsell and communicate clearly that the item has been added to the cart within the remits of what we, the app provider, can do. This is done by changing the text on the button after a click.
You can check with your theme dev or a third party developer to find a way to update your theme’s cart using an event method.
Scenarios
If your store redirects to the cart after a product is added then you will not see this issue
If your product page refreshes after an add to cart by default, you will not see this issue.
If your theme is using an AJAX cart that detects basket changes then you will not see this issue. Please note: an AJAX cart will still need to be triggered from an action using Javascript. Simply having an AJAX cart doesn’t mean it will work as expected.
Solutions
If you are affected by this and wish to get your theme updating to relay this issue, please read on.
For the most part, this has little to no effect on the customer as they have been communicated that the item is in their cart and will eventually (hopefully) get to the checkout.
Some themes can be modified to listen to cart changes and you can also use some JS to force a refresh/update of the AJAX cart or current page after an item has been added. You will need to request your developer alters this for you, seek help from the theme developer or get a Shopify Expert to assist if you need your mini cart to refresh.
SellUp is calling cart add JSON on click with these events:
launchtip_add_to_cart
LaunchTipAddToCartForm
You can also look at Cart App solutions such as Sticky Cart that provide a cart widget on your store. These usually listen to cart changes and refresh in realtime. This would also relay to the customer that the item has been added.
Checkbox On Page Offers
Checkbox offers utilise the main product pages adfd to cart. This means the products are added together when the main products add to cart is clicked which usually results in a correct reflection of all products in cart and the themes drawer cart showing if applicable.
Additional notes:
We are unable to make these changes to Third Party themes ourselves. Our policy on why we can’t do that is here.