Last Updated on by Dan S
Originally Published May 6, 2021.
For Shopify merchants aiming to connect better with a global audience, consider the power of local currency display. It’s all about making your international customers feel right at home, straight from their first visit.
By automatically showing prices in their local currency, rather than making them do the math from a base currency, you’re not just saving them time—you’re also crafting a smoother, more familiar shopping journey.
In this guide, we discuss a method to auto change the currency based on your customers’ location in Shopify. Keep in mind that this method requires a currency switcher. So, you must be using it. Plus, the method also requires you to use JQuery – almost all Shopify store owners do.
How to auto change currency in Shopify without an app
- Go to the theme.liquid in your Shopify admin and paste the following code.
<script>
jQuery.getJSON('http://freegeoip.net/json/';, function(location) {
// check if a user is from Israel
if (location.country_code == 'IL') {
$("#currencies").val("ILS");
$("#currencies").change();
}
// add more countries here
}
</script>- You must add the currency in theme settings, allowing it to be changed when someone comes to your store from a different location.
- If the script mentioned above does not work for you, use this altered code instead:
<script>
jQuery.ajax( {
url: '//freegeoip.net/json/',
type: 'POST',
dataType: 'jsonp',
success: function(location) {
// If the visitor is browsing from Canada.
if (location.country_code === 'CA') {
// Change currency to CAD.
$("#currencies").val("CAD");
$("#currencies").change();
}
}
} );
<script>After doing this, you can check if it’s working. To do that, use the Hola extension in Chrome to trick the site into believing that you’re from another country. This way, you can check if the currency changes automatically when you come to the Shopify store.
If none of these scripts seem to work for your store, get in touch with a Shopify expert for more information on the subject.
How to change the currency using an app
Shopify has a healthy App Store and there are plenty of solutions when it comes to geolocation. Not only can you change currency, you can also translate the store front giving your international customers a much better shopping experiencing.

This is known as internationalization. Shopify have prepared a great experience on the App Store to help you achieve this.
This includes:
- Currency
- Language & translation
- Geolocation
Notable Currency Conversion Apps on Shopify
Should your theme not come equipped with currency options and native Shopify solutions aren’t quite solving it, there are some great currency switching apps on the Shopify App Store.
MLV Auto Currency Switcher

MLV automatically detects your customers’ location, converting product prices to their local currency with clean, rounded figures for a more localized pricing feel. The app enhances the shopping experience with customizable switcher designs, featuring elegant country flags, currency symbols, and names. Compatible with Shopify payments, it allows for payments in the customer’s local currency, further simplifying the purchasing process.
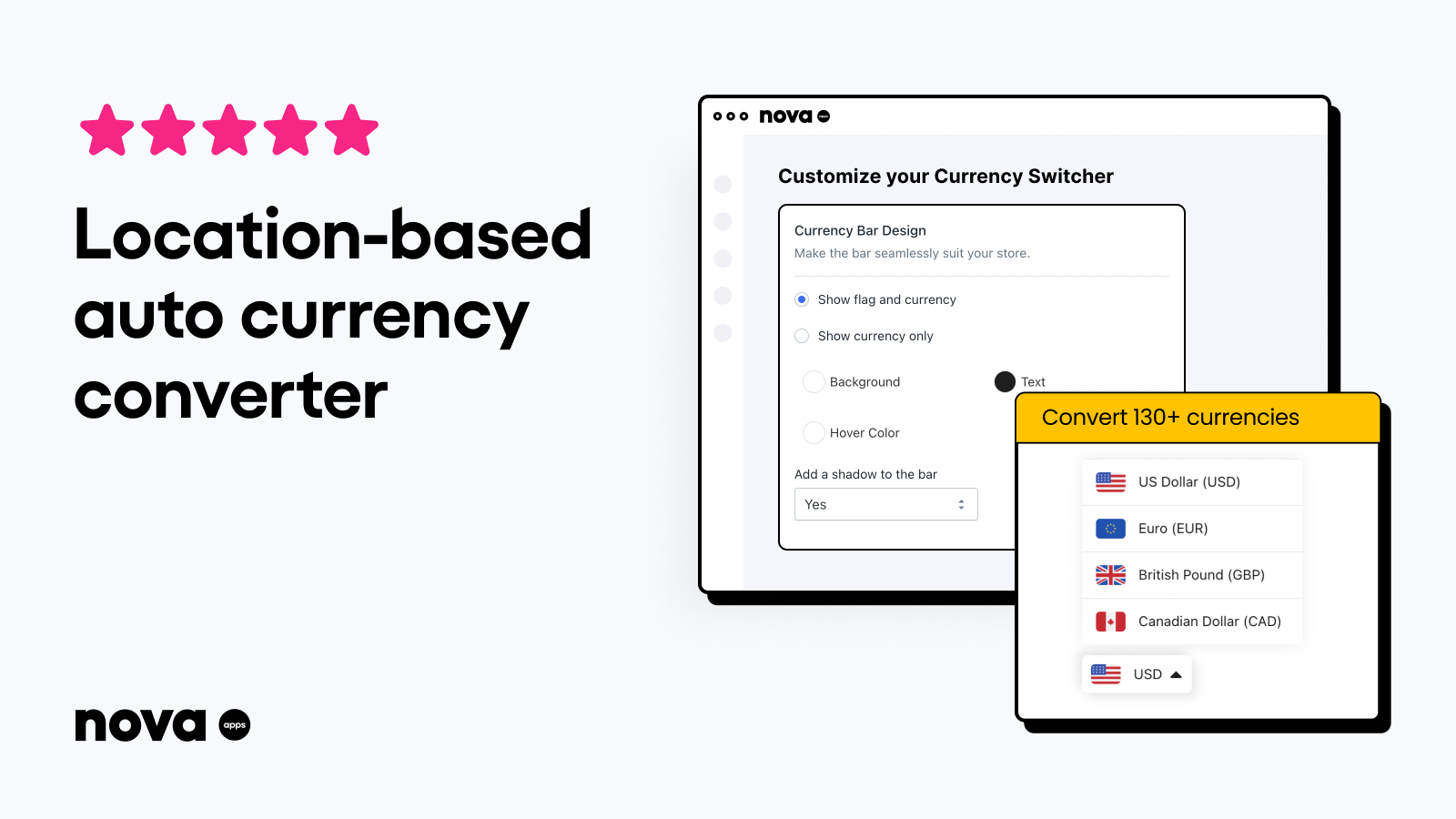
Nova: Multi Currency Converter

This intuitive tool features a floating currency bar that not only automatically adjusts currencies based on shopper location but also applies rounding for easy price comprehension. With the ability to support over 130+ currencies at the click of a button, it ensures that customers see prices in their local currency while still processing payments in your shop’s currency at checkout.
Nova allows for effortless customization of the currency switcher’s design and colors to align with your store’s branding.