Last Updated on by Dan S
Originally Published November 12, 2020.
How you can hide the “Add to Cart” button on a specific product in Shopify.
Why would you want to hide the Add to Cart button? You may have a Product you want to be visible on your store but don’t wish it to be bought buy any customers under certain situations. This is good for discontinued products or products you want to offer after a certain event or action on your store. You may have products you will be selling in the future and want to start ranking on SEO.
Perhaps you have some products you show as an upsell or via another part of your store but don’t want it purchasable via the product page.
Whatever the reason, the good news is you can hide the Add to Cart button and without an app.
Step 1:Duplicate your Product Liquid page
Theme customiser method
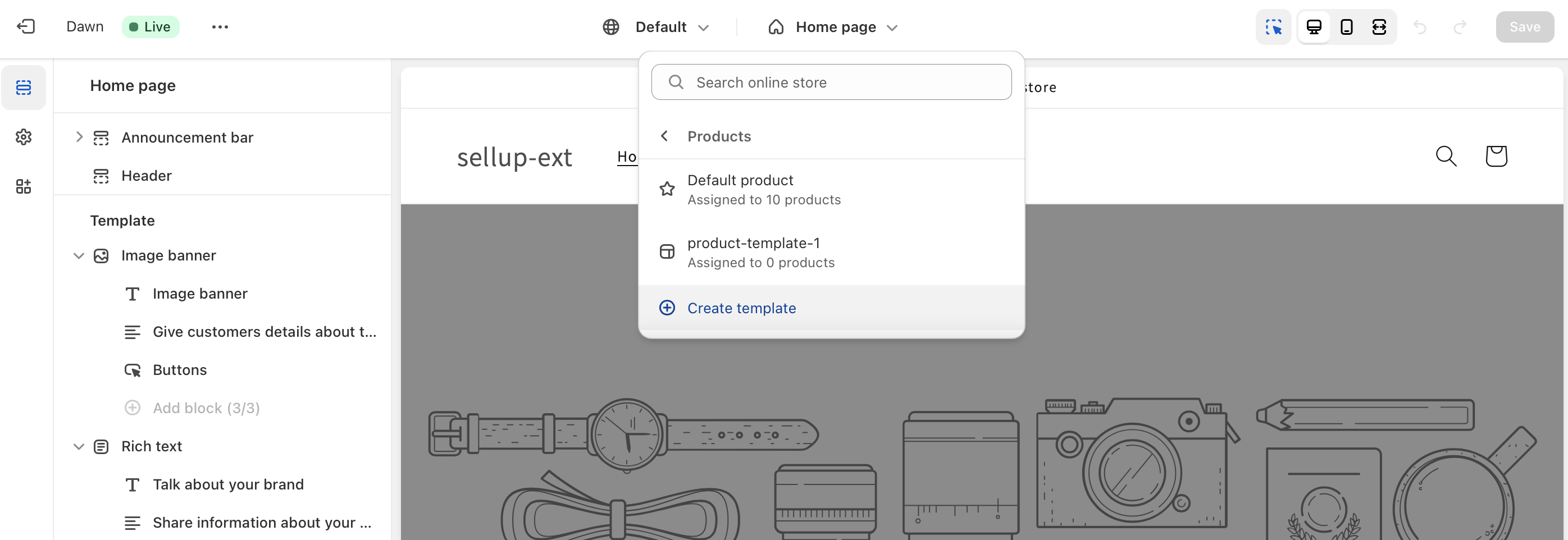
Simply go to your Shopify admin > Online Store > Customize
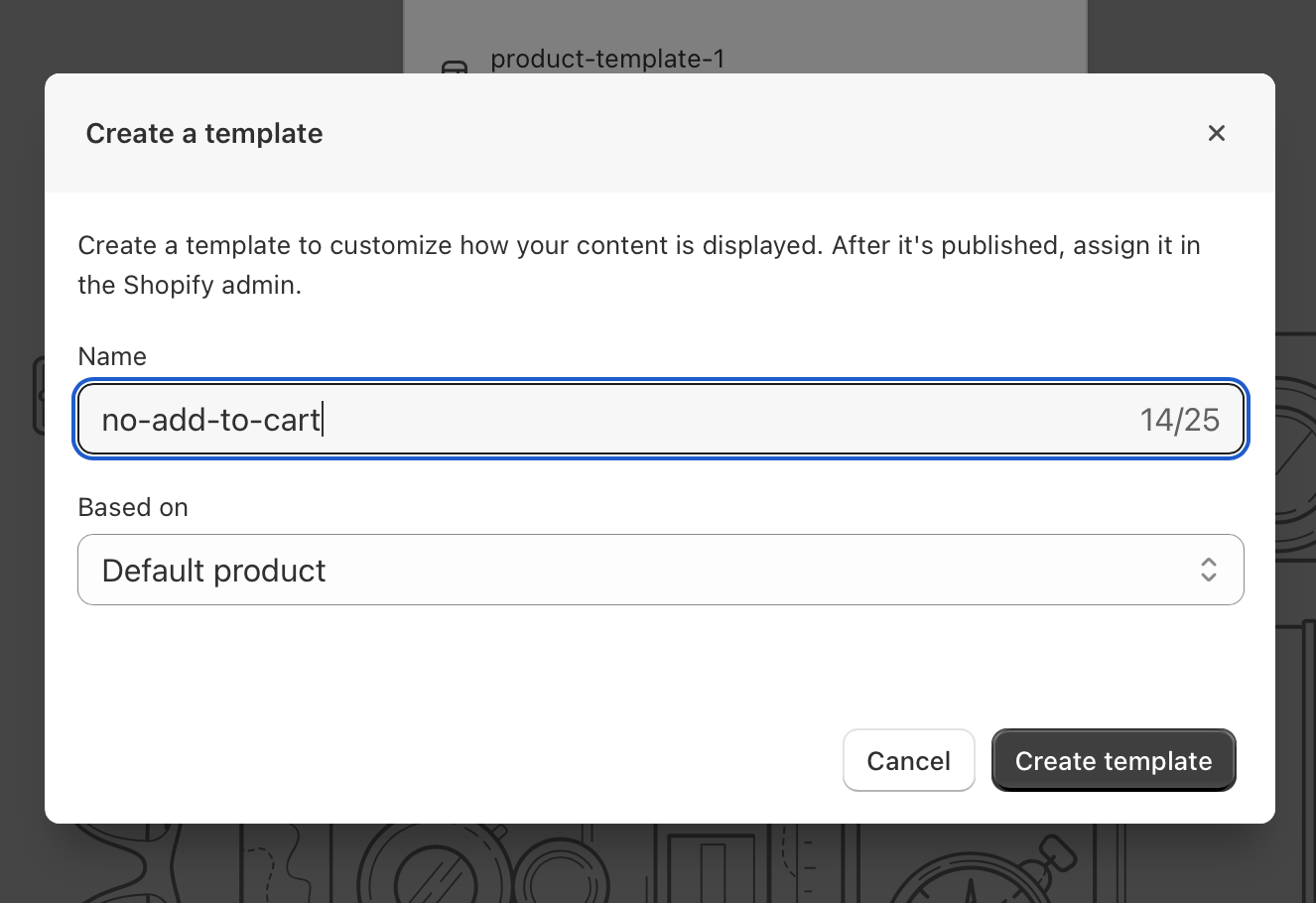
Next, create a new product template

Name this “no-add-to-cart” or similar so you remember what the template is for.

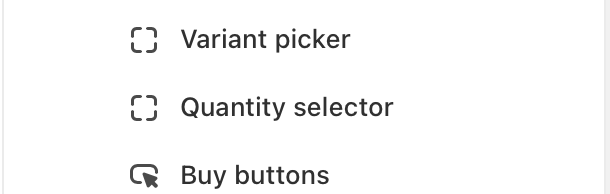
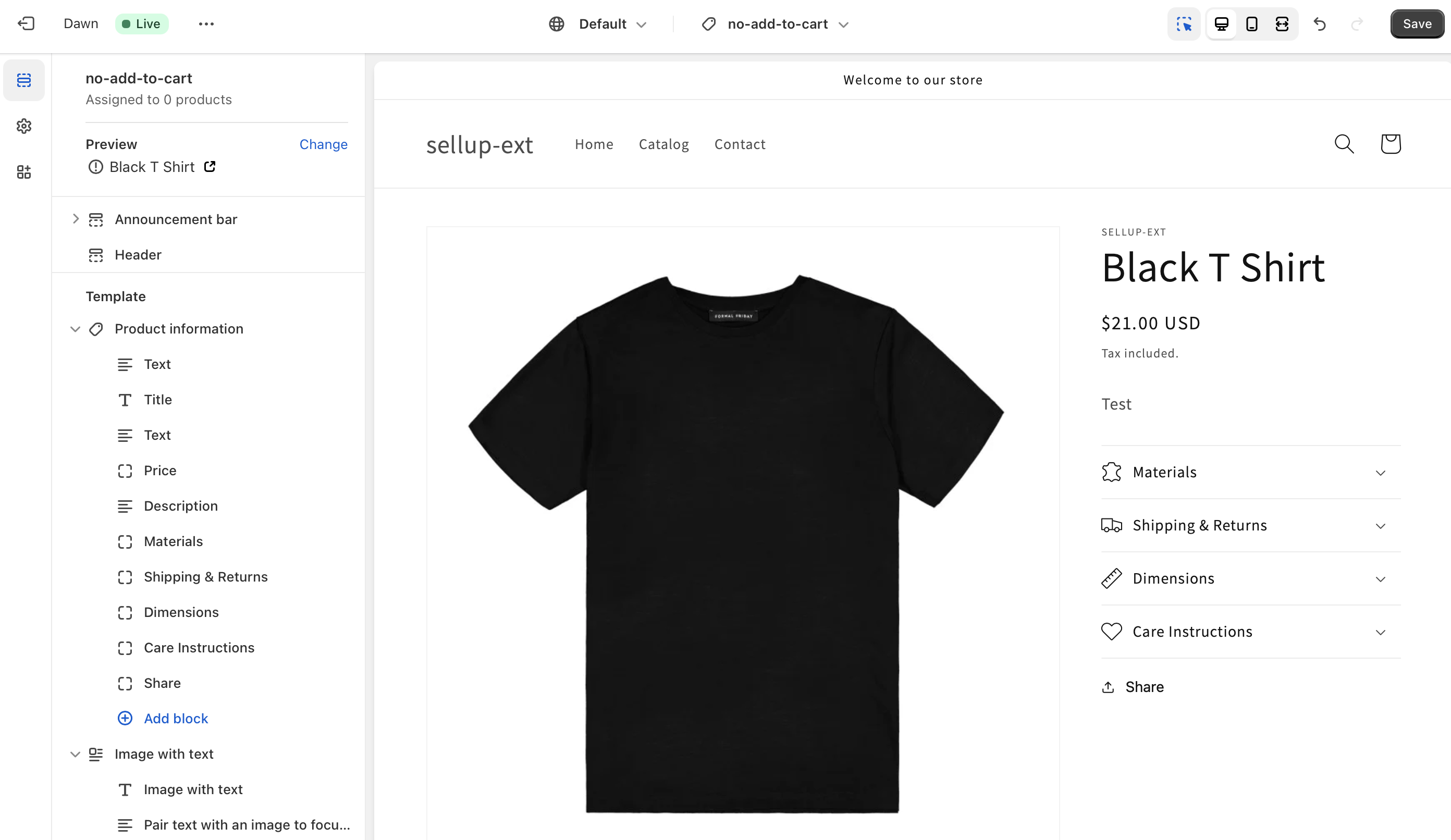
Remove the Buy buttons and quantity. Save.

Finally, assign products you don’t want the add to cart to be shown on to this template as shown in the next step.

Theme code method (for older themes)
NOTE: Before editing ANY part of your theme, always duplicate it and test in the duplicate first. This way you won’t break or affect your live store.
The first step to hide the Add to Cart button is duplicate the liquid page that handles this.
Depending on your theme, this will vary on how many parts you will need to duplicate.
Product Pages are typically made up of Templates, Sections and Snippets. If you have no experience of liquid then this is a little daunting.
To create Alternate templates, check out this guide.
Once you have worked out how your Product Page is built, you will need to copy and rename the parts you need to change. As themes are different, it will vary depending on your theme and how the developer created it. If its a Shopify free theme by Shopify, a support guru may assist you with this request. If you are not familiar with liquid code, HTML and CSS on a basic level, you should seek the support of a Shopify Expert or Developer.
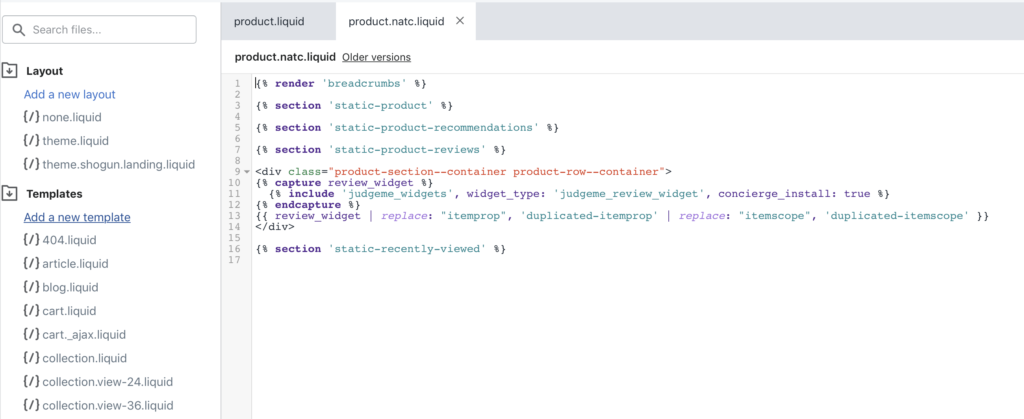
For example, you would duplicate the “Product.Liquid” under “Templates” in your theme file. Click “Add a new template” and name it “natc”. In our case, natc stands for no add to cart.
The first part is done!
We now need to alter this duplicate to not contain an Add to Cart button. There are MANY, MANY ways to achieve this.
One example would be to duplicate the sections that control the add to cart form, link them in this duplicate and that would achieve it.
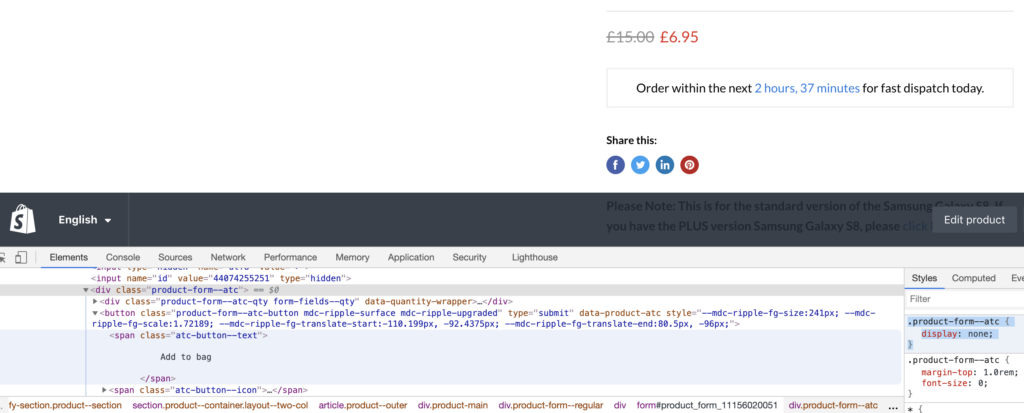
An easier way is just to add some custom CSS in a <style></style> tag to the template. In this custom CSS we would hide the Add to Cart form.
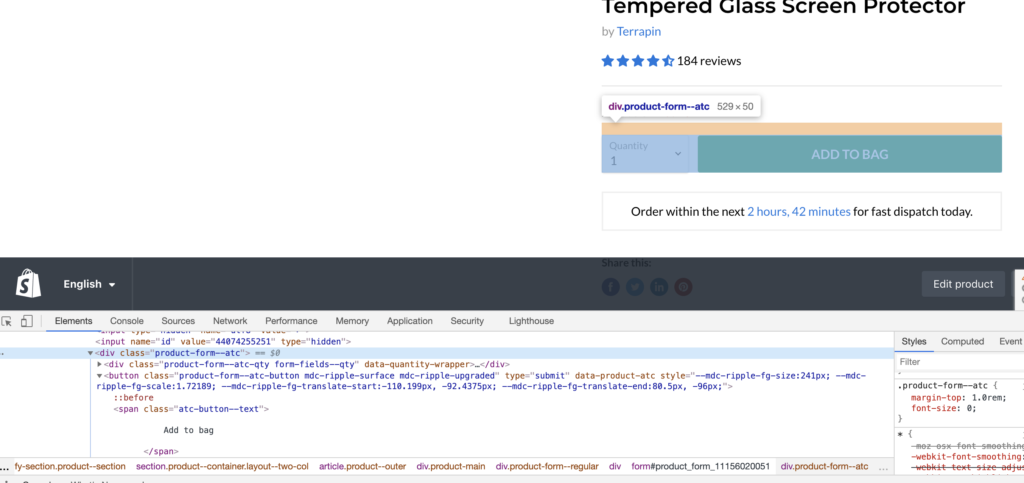
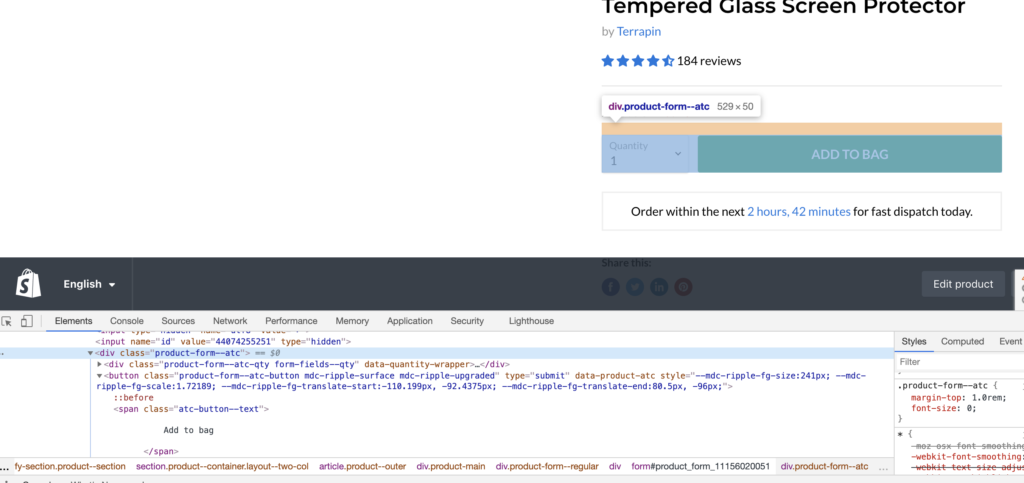
In our case, adding the following CSS will hide the highlighted section:
<style>.product-form--atc {display: none;}</style>Step 2: Change the Products Template
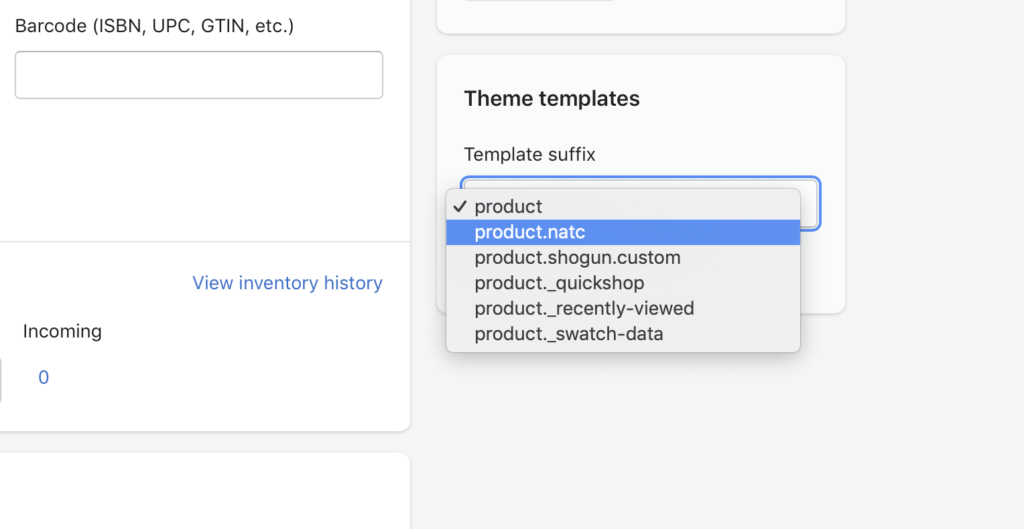
Almost there! With our newly created template, we simply need to edit the products we want the Add to Cart hidden for to this template.
To do that, simply open up any product and select the new template. Thats it!
Now when you visit this product on the front end, there will be no Add to Cart! This will not affect your other products of course as they are using the default product template. Hence why we duplicated it 😉