Last Updated on by Dan S
Originally Published July 22, 2021.
How to simply hide variant images from the product page in Shopify
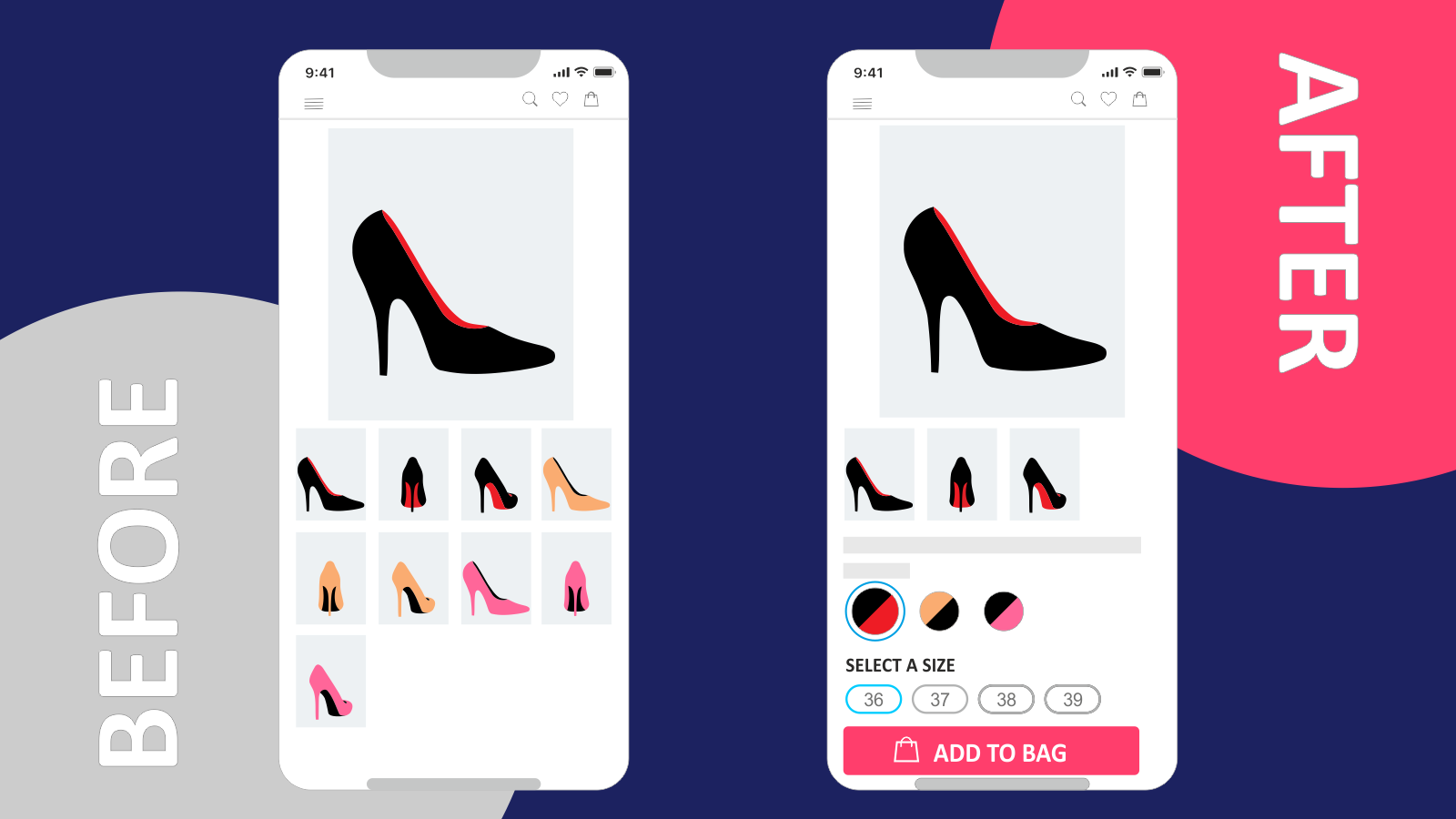
Let’s suppose you sell a certain item that has five variants. Typically, the images for each variant will show at once on your product page.
Can you possibly hide the variant images and only display them when the customer clicks on a particular option? Let’s explore this in detail.
How to hide variant images
You can hide variant images from your store by making appropriate changes to the theme code. If you’re using a Shopify theme, get in touch with the support team. However, if you’re using a third-party theme, you’ll have to contact the developers and ask them for assistance.
In most cases, the developers will add this feature to your theme. However, if it’s not possible for them, you can hire a Shopify expert to do the job.
If you have some coding experience, you can follow the instructions in this video to add a code to your product page that would remove variant images. Don’t do this if you’re not familiar with coding.
Alternatively, you can use an app to hide the variant images from a product description page.
Using an app to hide variant images

The Variant Image Automator lets you organize your product page and only display the images that you want to show.
Besides removing variants, you can also show multiple images of a certain product variant to improve customer experience.
The app supports all themes and works with any product page on your store. You don’t have to make any changes to the theme, as the app lets you auto-assign images to certain variants.
If you currently use another app for your product pages, such as apps for custom product options, color swatches, product image zoom, image gallery, product video, or image slider, Variant Image Automator will work with them too.