Last Updated on by Dan S
Originally Published June 16, 2021.
How to add multiple products to the cart with one button on Shopify
Being a Shopify store owner, you’re constantly competing with hundreds of other sellers who might have the same products in stock as you do. Thus, you must always be looking for ways to make shopping more convenient for your customers.
Allowing customers to add multiple products or the whole collection to cart with a single button is an excellent way to facilitate the purchasing process for them. Does Shopify allow this? Let’s find out.
How to add multiple products to the cart with code
To add all products to the cart, you can use the order form. Basically, the ‘updates’ input will be used as a quantity field. Here’s a code that you can use for this.
If you are not on a collection page, do define which collection to use in the order form.
Use the following assign statement, replace ‘your-collection-handle-here’ with your collection handle:
{% comment %}
{% assign collection = collections.your-collection-handle-here %}
Use the assign statement outside of this comment block at the top of your template.
{% endcomment %}
{% paginate collection.products by 100 %}
<form action="/cart" method="post">
{% if collection.products_count > 0 %}
<div>
<h1>{% if template contains 'page' %}{{ page.title }}{% else %}{{ collection.title }}{% endif %}</h1>
<input type="submit" value="Add to the cart" />
</div>
{% else %}
<h1>{% if template contains 'page' %}{{ page.title }}{% else %}{{ collection.title }}{% endif %}</h1>
{% endif %}
{% if template contains 'page' and page.content.size > 0 %}
<div class="rte">
{{ page.content }}
</div>
{% elsif collection.description.size > 0 %}
<div class="rte">
{{ collection.description }}
</div>
{% endif %}
{% if collection.products_count > 0 %}
<table>
<tbody>
{% for product in collection.products %}
{% if product.available %}
{% for variant in product.variants %}
{% if variant.available %}
<tr class="{% cycle 'pure-table-odd', '' %}">
<td>
<a href="{{ variant.url | collection }}">
<img src="{{ variant.image | default: product.featured_image | img_url: 'small' }}" alt="{{ variant.title | escape }}" />
</a>
</td>
<td>
<a href="{{ variant.url | collection }}">
{{ product.title }}{% unless variant.title contains 'Default' %} - {{ variant.title }}{% endunless %}{% unless variant.sku == blank %} - {{ variant.sku }}{% endunless %}
</a>
</td>
<td>
{{ variant.price | money }}
</td>
<td style="text-align:right;">
<input name="updates[{{ variant.id }}]" onfocus="this.select()" class="quantity field" min="0" {% unless variant.inventory_management == blank or variant.inventory_policy == 'continue' %} max="{{ variant.inventory_quantity }}" {% endunless %} type="text" value="0" tabindex="1" />
</td>
</tr>
{% endif %}
{% endfor %}
{% endif %}
{% endfor %}
</tbody>
</table>
<div>
<input type="submit" value="Add to the cart" />
</div>
{% else %}
<p>There are no products in this view.</p>
{% endif %}
</form>
{% endpaginate %}
{% if collection.products_count > 0 %}
<script>
jQuery(function($) {
$('table .quantity:first').focus();
$('[max]').change(function() {
var max = parseInt($(this).attr('max'), 10);
var value = parseInt($(this).val(), 10) || 0;
if (value > max) {
alert('We only have ' + max + ' of this item in stock');
$(this).val(max);
}
});
});
</script>
{% endif %}
Using an app
If coding isn’t your strong suit, you can also use an app to allow your customers to add multiple products to cart at once.
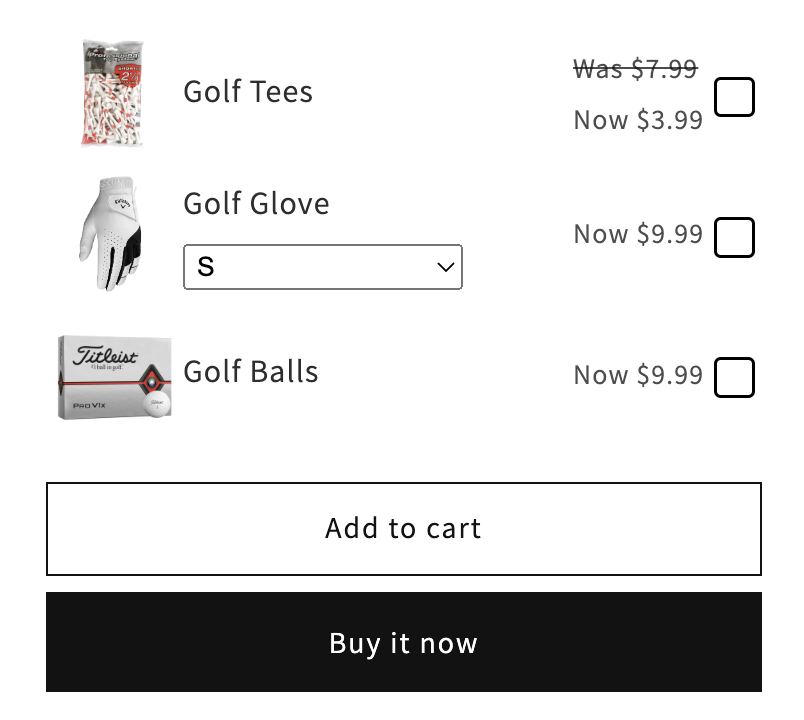
SellUp is a Shopify app that lets you display product Add Ons right above the main products add to cart. This allows your customers to add multiple products to their cart in just one click.

This drastically improves average order value or “AOV”. Having a one check upsell also makes the process seamless and frictionless.