Last Updated on by Dan S
Originally Published May 9, 2021.
Table of Contents
ToggleHow to add payment icons to cart and checkout pages
If your Shopify store has a multitude of payment options, you’re more likely to make sales if people have the liberty to choose the payment method of their choice.
So, how can you add the payment icons, such as American Express, MasterCard, and Visa, to your checkout and cart pages?

Adding payment options to cart and checkout Pages
If you want to add more payment options to your cart and checkout pages, you’ll have to tweak the code. Go to the part of your theme where you want to show the icons and paste this code:
<ul class="payment-icons list--inline site-footer__icon-list">
{% assign enabled_payment_types = 'visa,master,american_express,paypal' | remove: ' ' | split: ',' %}
{% for type in enabled_payment_types %}
<li class="payment-icon">
{{ type | payment_type_svg_tag: class: 'icon icon--full-color' }}
</li>
{% endfor %}
</ul>Here’s how to do it:
- Go to the Online Stores section in your admin and click on Themes
- Choose the Theme and go to Actions
- Click on Edit Code
- Go to Sections. Select footer.liquid
- Look for the following code:
{% for type in shop.enabled_payment_types %}- Replace it with this code:
{% assign enabled_payment_types = 'visa,master,american_express,paypal' | remove: ' ' | split: ',' %}
{% for type in enabled_payment_types %}- In this code, you can separate the payment providers by a comma, such as visa,master,american_express,paypal
- Lastly, click Save
To learn more about the payment providers supported by Shopify, check your payment settings.
How to remove PayPal from the payment options
If you do not want to show the PayPal option (as PayPal is not operational in some countries so some vendors do not offer this payment method), you can remove its code from the theme.liquid. It will look something like this:
{% if additional_checkout_buttons %}
<div class="additional-checkout-buttons">
{{ content_for_additional_checkout_buttons }}
</div>
{% endif %}Removing this section from the code will remove the PayPal icon from the payment methods.
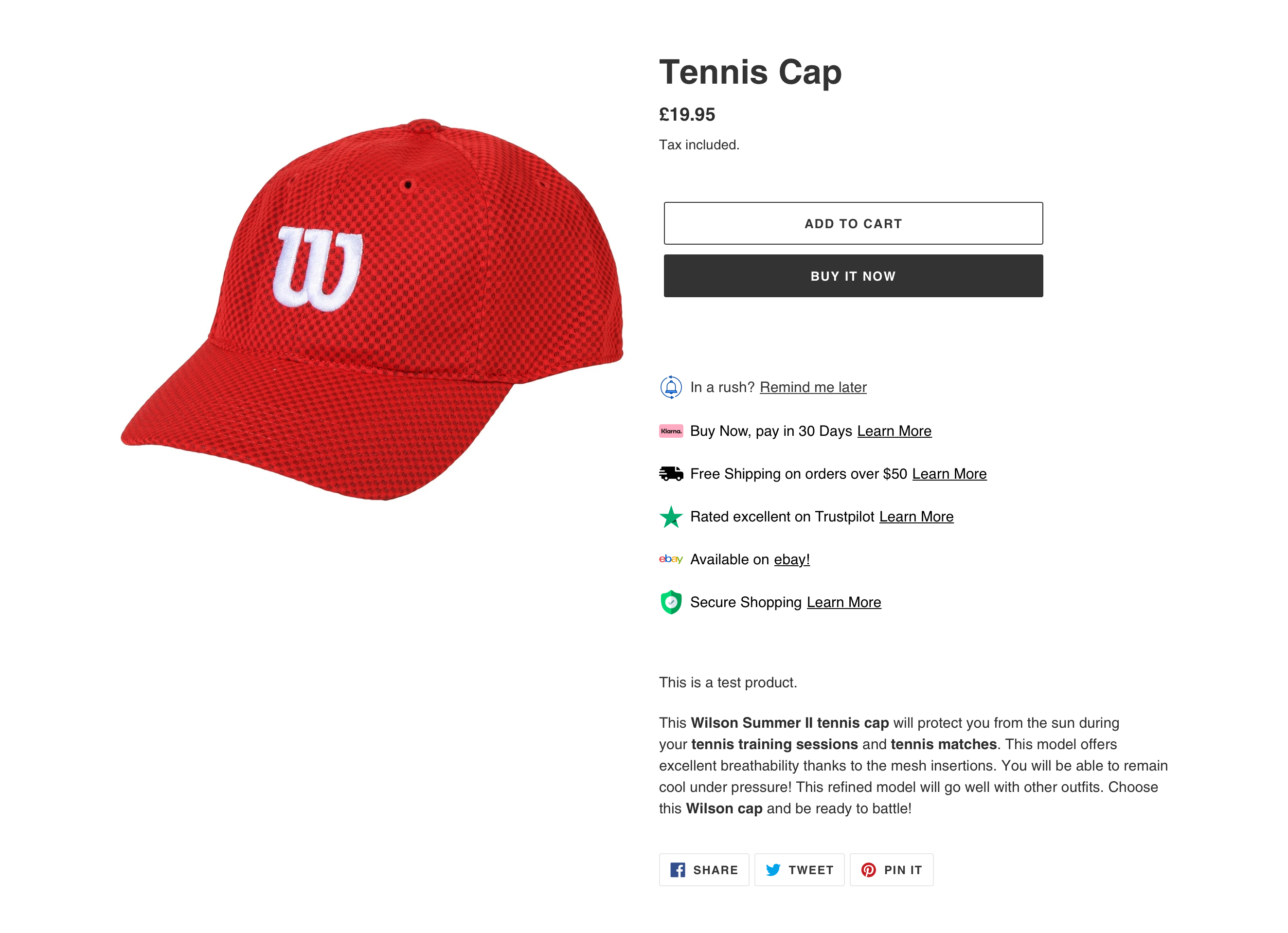
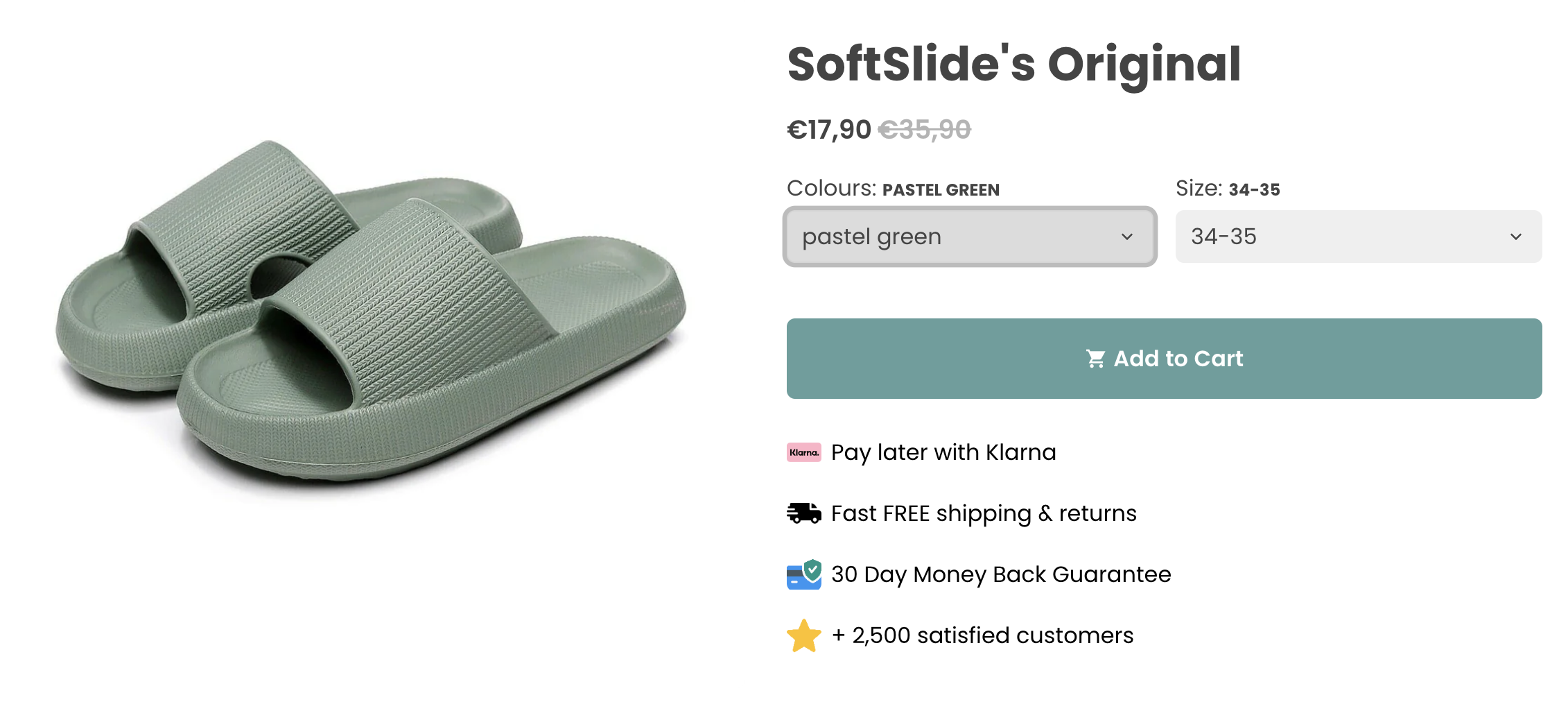
Display unique product & store features with Ping including payment methods

If you want to push visitors to customers, your products often need a helping hand. As you don’t have a sales assistant on hand, its hard to highlight the reasons customers should buy.
With Ping, you can create beautiful product and store features callouts that convert. Deploy site wide or to specific products, any combination is possible where it matters most.


Try Ping free today from the Shopify app store.