Last Updated on by Dan S
Originally Published August 5, 2021.
How to wrap text next to a picture on a Shopify page
When you add a picture to your Shopify page using the ‘insert image’ functionality, a white space will appear next to the image, and the text will start underneath. But what if you want the text to appear next to the image? What’s the easiest way to do this?
How to wrap text on a Shopify page

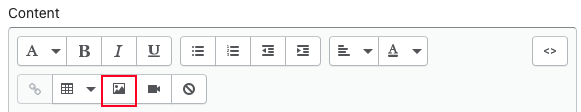
When you’re inserting an image to any Shopify page, double-click it. Alternatively, you can select the image you have inserted and then click the Image button on the toolbar.
Doing this opens the Edit Image window. Here, you’ll see multiple options to edit the picture you have just added. Select the Wrap Text Around Image option.
It will wrap the sentence or description around the image. However, this function does not work for paragraphs because the content starts unwrapping once you move to the next paragraph.
How to wrap text with multiple paragraphs
If you have short paragraphs alongside the images, the text will stop wrapping when you move to the subsequent paragraph. As a result, there will be a lot of white space on your Shopify page that might direct the attention away from the actual content.
In this case, you cannot use the method mentioned above to wrap the text around the picture. Instead, you’ll have to make some HTML changes in the particular blog post that you need to apply these changes to.
The simplest way to do this would be to add break line <br> code between the sentences. Since there’s no support for paragraph function, you’ll have to insert the code between the sentences that have to be divided into paragraphs.
It’s a bit time-consuming, but at the moment, this is the only way you can wrap the text with multiple paragraphs.