Unlock more revenue from your Shopify store
Join 30K merchants increasing their revenue


Trusted by Merchants globally including…
Apps that perform.
Explore our Apps to see how we can add value to your store.

Easy setup
Extend your store with the functionality you need. Our Apps are built with simplicity in mind.

Support
If you need any help, we have created extensive documentation for our apps. Still struggling? Just drop us a line 🙂

Feedback
We note all feedback and feature requests. If you need extra functionality, let us know.

Feedback from awesome merchants
Having helped 10,000’s of merchants globally, here is what they have to say…



We have helped 1000’s of merchants globally to improve their stores and increase ROI.
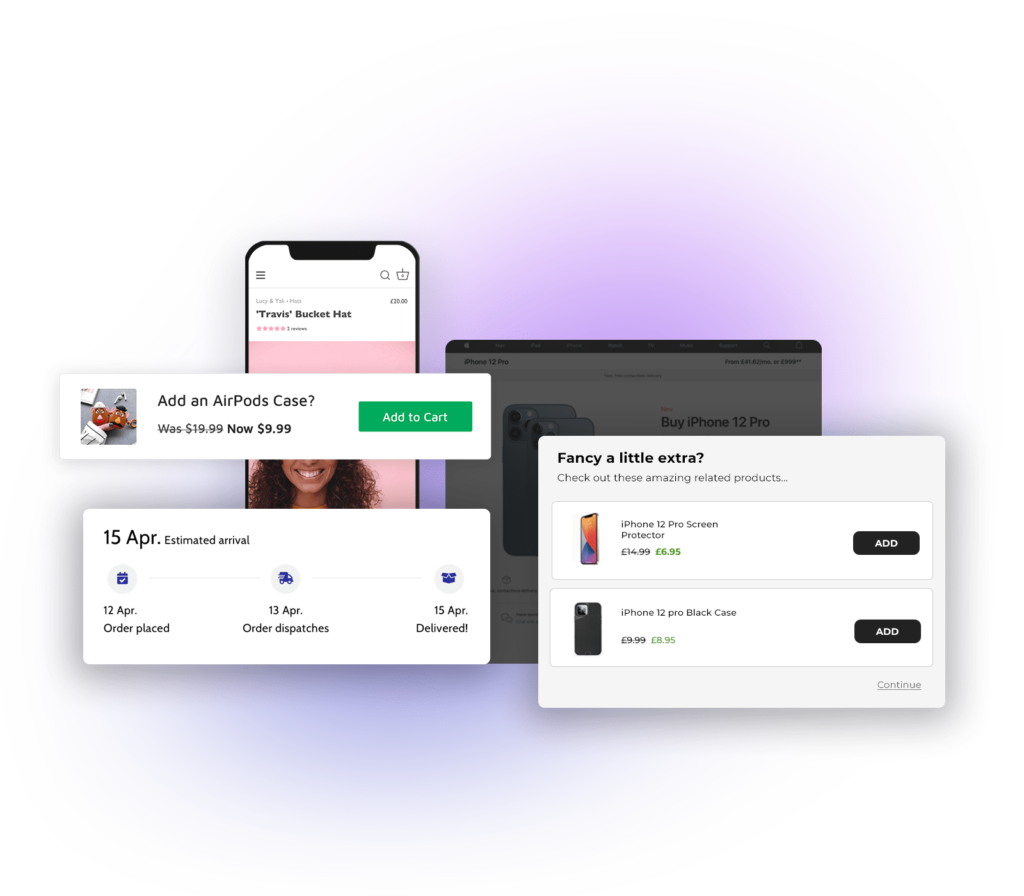
Apps to help you sell more.
Capture revenue you are currently leaving on the table with SellUp.
Apps to improve the customer journey.
Display vital shipping information with Delivery Timer.
Apps to help you achieve more.
Manage your shop's day to day with NoteDesk.
Add functionality to your store.
Discover apps that increase your ROI and improve the customer experience.

