Last Updated on by Dan S
Originally Published February 3, 2020.
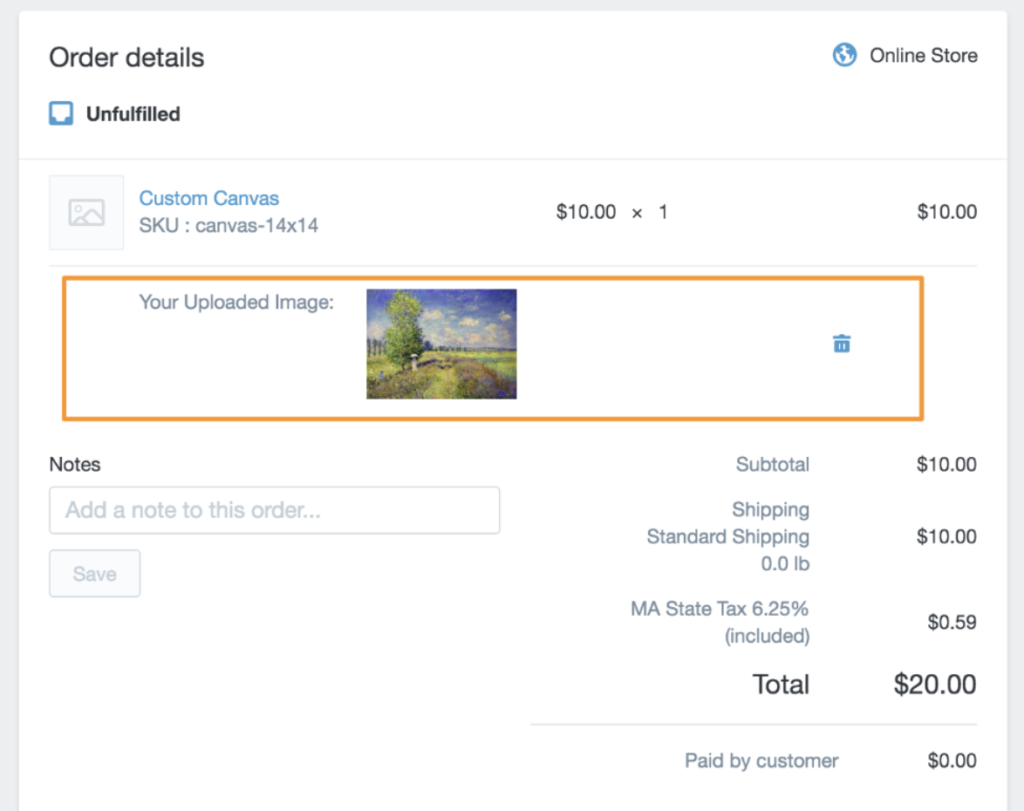
A quick guide on how to allow customer file uploads on checkout with Shopify
Some of your customer orders may require a customer file upload when they checkout. This can be achieved by the following methods: adding some code to your product pages or using an app.
IMPORTANT: Always backup your theme’s code file first. You can do this by simply copying the contents and pasting them into notepad or a plain text editor. This way you have a copy in case it goes wrong.
Editing code
- You’ll need to navigate to your product.liquid file and search for type=”submit”
- The part of the page that appears will be the ‘add to cart’ section
- You’ll want to add the following code to this section, a few lines above type=”submit”:
![</p><div class="product-form__item product-form__item--logo"><label for="custom_photo">Logo?</label> <input id="custom_photo" class="product-form__input" name="properties[Logo]" type="file" /></div><p>](https://www.launchtip.com/wp-content/uploads/2020/02/Screen-Shot-2021-02-24-at-11.12.14.png)
<div class="product-form__item product-form__item--logo"><label for="custom_photo">Logo?</label> <input id="custom_photo" class="product-form__input" name="properties[Logo]" type="file" /></div>
- If you want the customer file upload to always be required at checkout, you’ll need to add ‘required’ in the input tag, as per the below:
![<br /> <br /> </p><div class="product-form__item product-form__item--logo"><label for="custom_photo">Logo?</label> <input id="custom_photo" class="product-form__input" name="properties[Logo]" required="" type="file" /></div><p>](https://www.launchtip.com/wp-content/uploads/2020/02/Screen-Shot-2021-02-24-at-11.12.21.png)
<div class="product-form__item product-form__item--logo"><label for="custom_photo">Logo?</label> <input id="custom_photo" class="product-form__input" name="properties[Logo]" required="" type="file" /></div>
The above may not work for everyone. Give the theme, it may require passing the upload as cart line items so it attaches to the order.
The best solution is to use an app that allows you to select field types as well as validation and other typical requirements. This can then assign it on a per product basis and properly attach it to the order.
Please note: file uploads may not work if your cart page is a slide-out or popup cart (ajax). If you test this code above and the file does not upload, try switching to the ‘redirect to cart page’. This can be found in Customize Theme, then Cart Settings.
Collect personalised information on a product page
If you have a specific product that requires the customer to input information or a personalisation, you can do this on your product pages. This can be done by using line item properties. These are custom form fields that can be added to your product pages. It allows customers to choose or add personalised information about a product and then easily checkout.